Windows환경에서 App 개발 환경 구축
iOS와 Android App을 같이 빌드하기 위해서는 Mac에서 환경을 구축해야 하겠지만 Mac이 없는 관계로 Windows환경에서 환경을 구축해 본다.
설치항목
- Chocolatey
- Node.js
- Python
- React Native CLI
- JDK
- Android Studio
- VisualStudio Code
설치
Chocolatiey 설치
Node.js 설치
Python 설치
다운로드 위치 : 파이썬 윈도우즈용 다운로드
React Native CLI 설치
Powershell을 관리자 모드로 실행
> choco install -y jdk8 실행
>
Android Studio 설치
다운로드 위치 : https://developer.android.com/studio
다운받아 설치
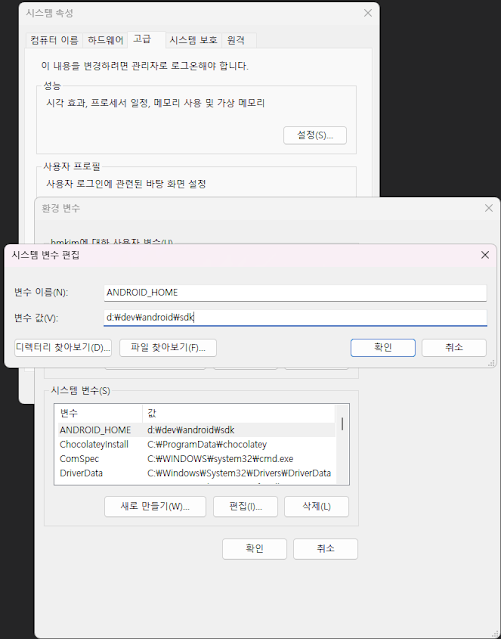
환경 변수 세팅
- 키보드에서 Win + Pause 버튼을 누른면 설정창이 나온다. 거기서 고급시스템 설정을 누른다.
- 시스템 속성에서 환경 변수(N).. 버튼 클릭
- 시스템변수에서 새로 만들기를 누르고 ANDROID_HOME 변수를 추가하고 위에서 설치한 디렉토리를 기재한다.







0 comments:
댓글 쓰기