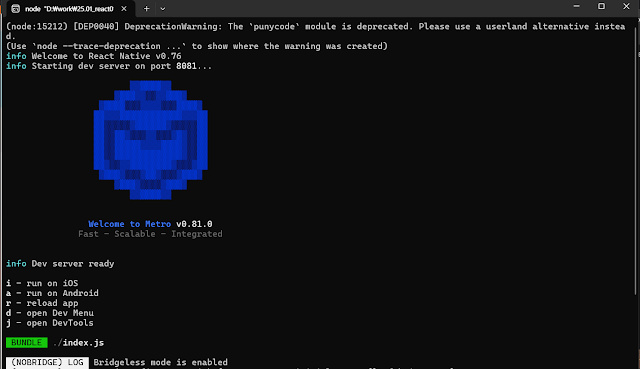
React Native 모바일 앱 프로젝트 생성
프로젝트를 생성하고자 하는 폴더에서 npx @react-native-community/cli init [프로젝트명]
npx @react-native-community/cli init firstapp
React native App개발을 위한 환경 구축
환경
- Windows 11
- VSCode
- Docker
필요 프로그램
- node.js - React native 개발은 node.js 필요
- JDK - Android SDK build 도구
- Android Studio - Android App을 빌드하기 위해 필요
설치
- Node.js - LTS버전으로 설치 한다. https://nodejs.org/en/download
- Windows Installer 버전으로 다운로드 후 설치
- Terminal에서 "docker pull node:22-alpne" 을 입력
- shell 세션으로 다운받은 node.js를 실행하고 yarn을 설치
> docker run 0it --rm --entrypoint sh node:22-alpine
# node -v
# corepack enable yarn
# yarn -v
- React-Native CLI 설치
- yarn add react-native-cli
- JDK 설치
- ORACLE 싸이트에서 LTS 버전으로 다운로드 후 설치
- Android Studio 설치
- 안드로이드스튜디오 홈페이지의 다운로드 페이지에서 IDE다운로드 후 설치
React native로 모바일 앱 개발
남들 다한다는 앱 개발 해보자. 어떻게?
준비과정의 기록
자료를 찾아가며 기록
설치부터 안드로이드 App, iOS App까지
기본개념
React Native
Typescript
JAVA
CSS
- flexbox
kotlin
Docker
Bundle
순서
참고
석촌호수에 바닷가재가?